After Effectsの稲妻エフェクトを使ってみた

アドビ After Effectsの「稲妻エフェクト」(標準プラグイン)をためしてみました。
思った以上に簡単に作れたのでやり方をご紹介します。
1. エフェクトを適用する
2. 稲妻の形や色を変える
3. 稲妻に動きをつける
1. エフェクトを適用する
適当なサイズで新規コンポジションを作成します。
[レイヤー]メニュー >> [新規] >> [平面]から平面レイヤーを作成します。
平面レイヤーの代わりに画像や動画を配置してもOKです。

タイムラインパネルで平面レイヤー(または画像や動画)を選択した状態で、
[エフェクト]メニュー >> [描画] >> [稲妻(高度)]を選びます。


稲妻ができました。
2. 稲妻の形を調整する
画面左側のエフェクトコントロールパネルで稲妻の形や色を調整できます。

こまかく設定ができるので、数値を変えて好きな形や色の稲妻を見つけてください。
3. 稲妻に動きをつける
タイムラインパネルでキーフレームごとに設定を変えると動きを付けられます。



まとめ
簡単にそれっぽい稲妻が作れて、After Effectsのすごさを感じました。
写真や映像と組み合わせたら楽しい作品ができそうです。
これからもエフェクトの勉強を続けて、ご紹介していきます。
最後までお読みいただき、ありがとうございました。
ローランド Zen beats で曲を作ってみた

音楽好きだけれど、バンド経験なし、ほぼ音楽の知識ゼロ、DTM初心者が
ローランド製のDAWソフト「Zenbeats」で曲作りに挑戦してみました。
今回はWindows版を使っています。
1. アプリのダウンロード
2. リズムパートの打ち込み
3. ベースパートの打ち込み
4. オーディオトラックの追加
5. 曲の保存と書き出し
1.アプリのダウンロード
すでにダウンロード済みの方はこの部分は読み飛ばしてください。
ローランド社の公式サイトからダウンロードします。
https://www.roland.com/jp/products/zenbeats/

最後の方までページをスクロールすると iOS、アンドロイド、マック、ウィンドウズ用それぞれのダウンロードボタンがあります。

ダウンロード後にインストーラーをダブルクリックしてインストールし、
ソフトを立ち上げるとログイン画面がでてきます。
ローランド社の「Back Stage」というアカウントでログインするか、
とりあえず、"Skip for now" で使い始めることもできます。

初期設定は英語メニューになっていますが、スタート画面左上から
日本語に設定できます。

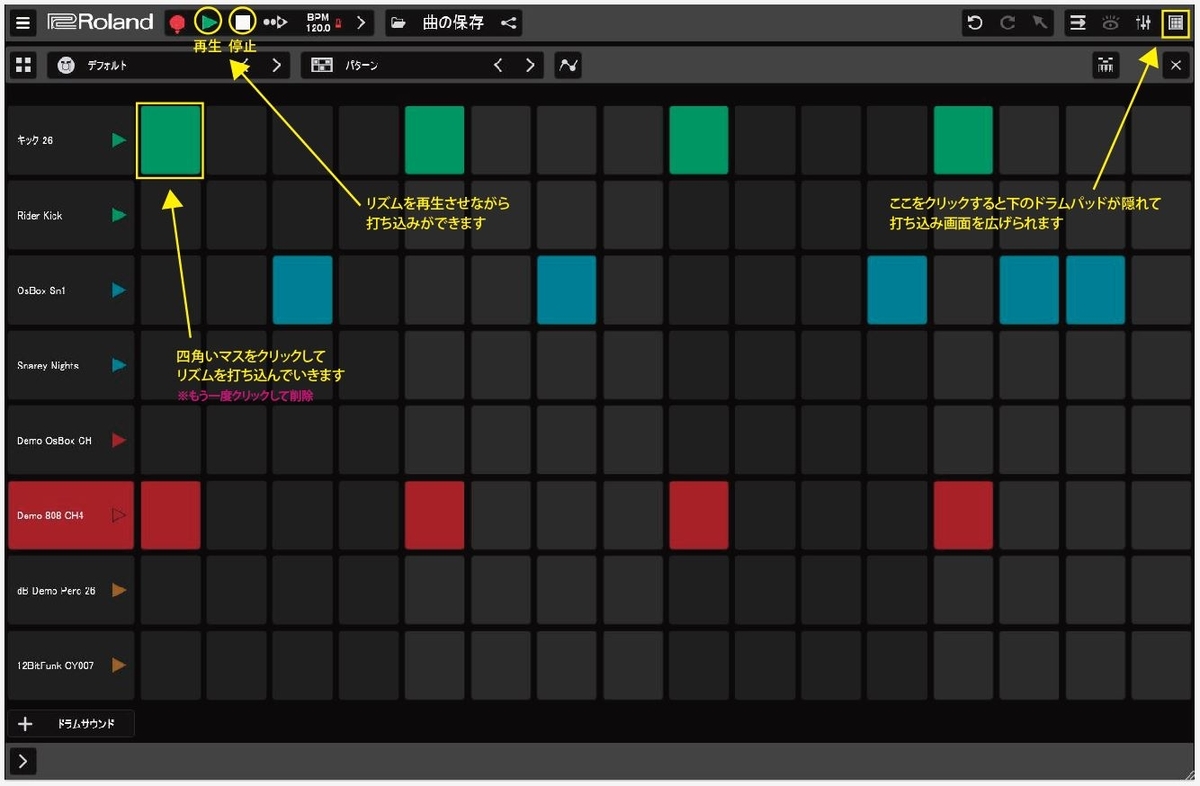
2. リズム打ち込み
ホーム画面左下の音符アイコン「新しい曲 (New Song)」をクリックすると
リズムを打ち込む画面になります。

左上の「デフォルト」部分をクリックしてドラムセットを変更します。
今回は "Classic Boom Demo Kit" を選びました。

ドラム名のとなりにある三角アイコンをクリックするとサンプル音が鳴ります。
四角いマス目をクリックして打ち込んでいきます。
もう一度クリックすると削除できます。
再生ボタンでリズムを聴きながら、気に入ったリズムを作っていきます。

3. ベースパートの打ち込み
次にベースパートを打ち込みます。 まずベースパートのトラックを作ります。
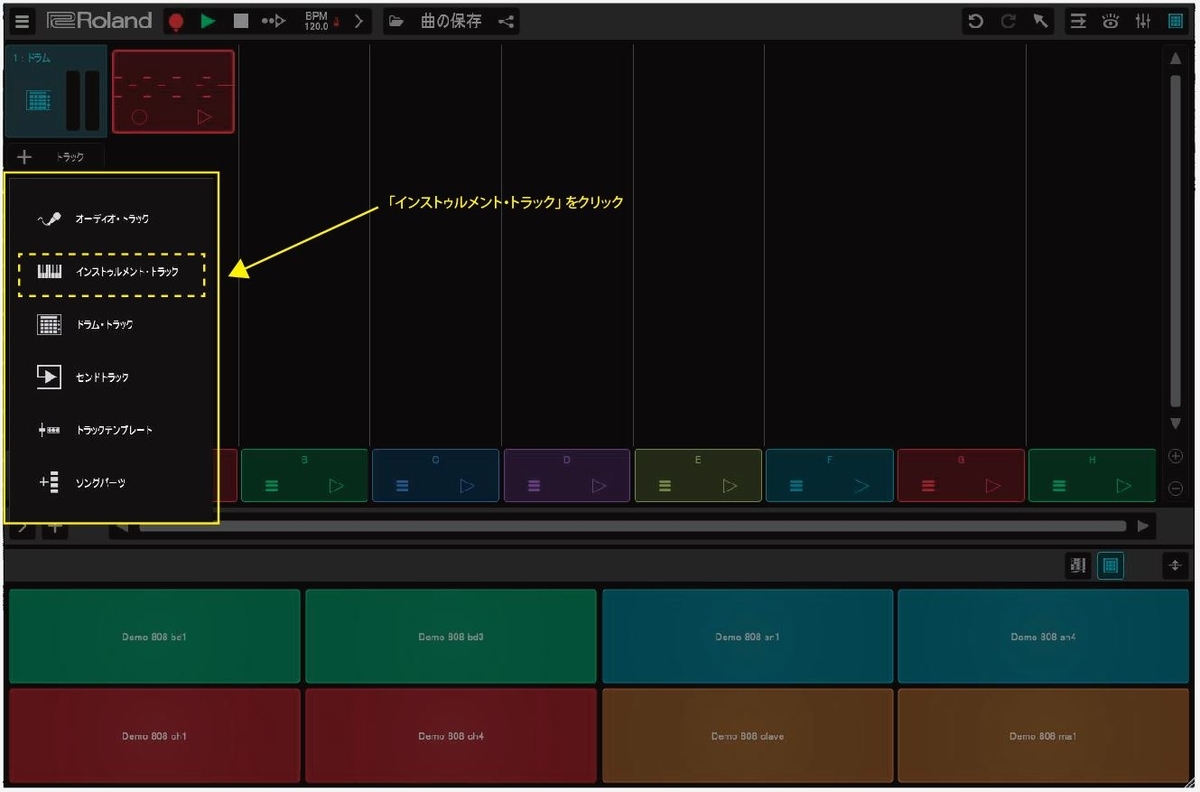
右上の画面切り替えボタンをクリックして、トラック表示画面に切り替えます。


トラック追加ボタンをクリックするとトラックの種類を選ぶリストが出てきますので
「インストゥルメント・トラック」をクリックします。

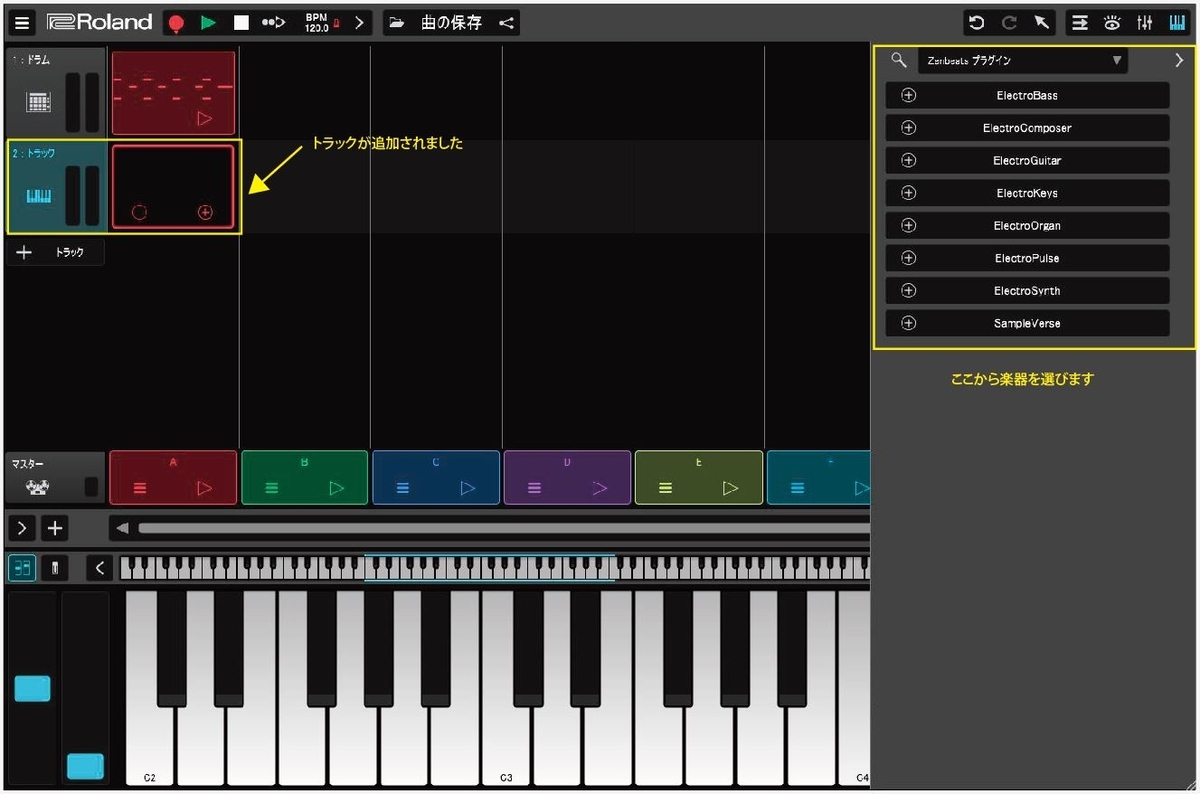
新しいトラックが追加されて、右側に楽器を選ぶパネルが表示されます。
「Electric Bass」をクリックすると、さらに楽器の種類を選ぶパネルが出ます。
「P Bass」を選んだら、×アイコンをクリックしてパネルを閉じます。


新しく作ったトラック枠のまん中あたりをダブルクリックすると
打ち込み画面になります。


左側のタテに並んでいる鍵盤が音程を表します。 リズムの打ち込みと同じように
四角いマス目をクリックして打ち込んでいきますが、シングルクリックではなく、
ダブルクリックで入力します。 削除もダブルクリックです。
ここでも音を再生しながら、打ち込みできます。

画面右端(4小節分)まで打ち込んだら、図のマイナスアイコンをクリックして、
表示範囲を広げます。 初期状態は4小節、1回クリックで8小節、2回クリックで
16小節が表示されます。
ここでトラックのループ(繰り返し再生)する範囲も16小節にします。
打ち込みスペースの上にある水色のバーをドラッグして調整します。

同じ演奏パターンを繰り返し打ち込む場合は、コピー元の範囲をドラッグして選択し、
コピーしてからコピー先の先頭のマス目を右クリック、「貼り付け」からペーストできます。

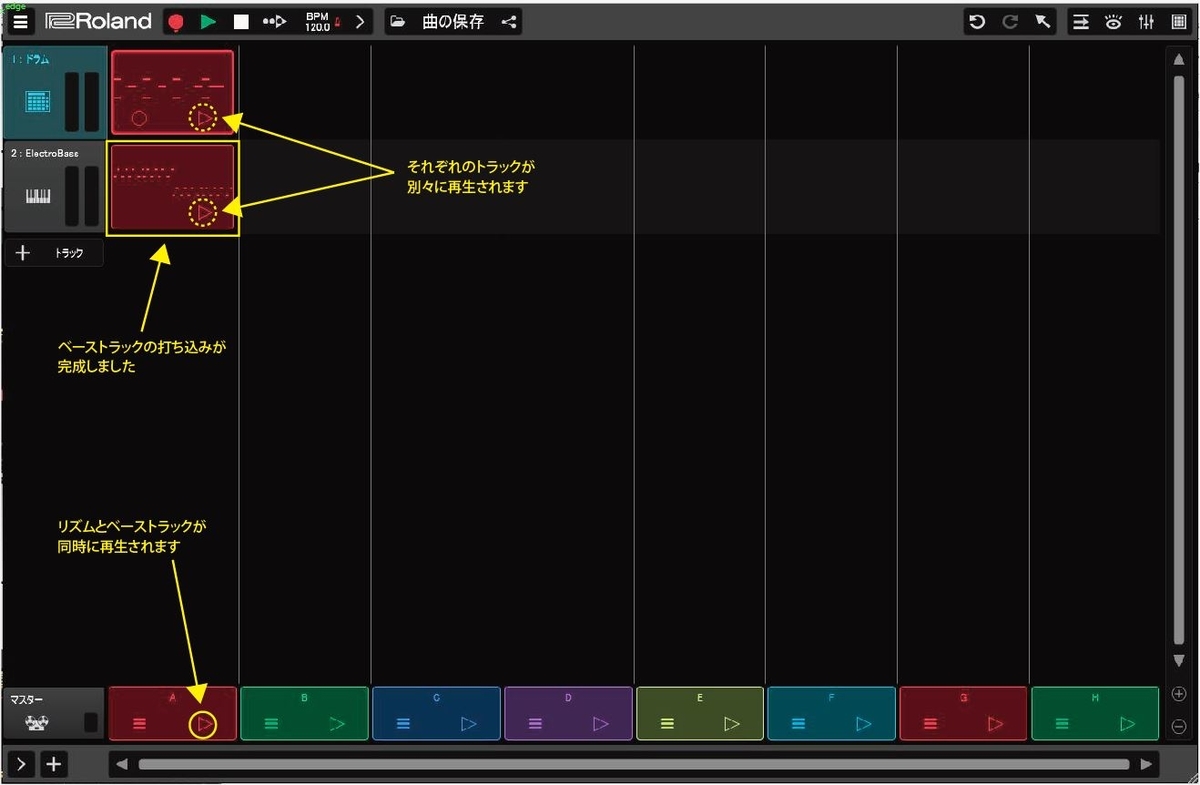
打ち込みが終わったら右上の画面切り替えボタンをクリックして、
トラック表示画面に切り替えます。
リズムとベーストラックを同時に再生して確認します。
修正したい場合はトラックの枠をダブルクリックして、打ち込み画面に戻ります。

4. オーディオトラックの追加
次はギターパートです。 Zenbeatsのプリセット音源から選んでみます。
トラック追加ボタンをクリックして、「オーディオ・トラック」を選びます。

画面左にプリセット音源のリストが出るので、「ギター」をクリックします。
ここでは「Garage Guitars_B3」を選びました。



リズム、ベース、ギターのトラックがそろいました。
3つのトラックを同時に再生してみます。
これで今回の曲は完成です。
5. 曲の保存と書き出し
画面上部メニューバーの「曲の保存」をクリックして保存設定パネルを開きます。
ファイル名を入力して「上書き保存」をクリックします。
曲の制作中も自動的に保存されているようです。

曲の保存先はファイルメニューの「オプション」>>「一般」から確認、変更できます。
Windows版の初期設定での保存先は、C:\Users\コンピュータ名\Zenbeats User と
表示されていますが、曲データは "Zenbeats User" フォルダ内のサブフォルダ "Songs" に保存されるようです。


最後に曲を "wav" 形式に書き出します。
ファイルメニューから「曲」>>「曲のエクスポート」をクリックします。
オーディオ形式から ".wav" を選び、「ミックスの作成」をクリックすると
曲の書き出しが完了します。


初期設定での書き出しファイル保存先は、C:\Users\コンピュータ名\Zenbeats User
"Zenbeats User" フォルダ内のサブフォルダ "Mixdowns" に保存されるようです。


まとめ
Zenbeatsは操作画面がシンプルなので、手軽に携帯電話やタブレットを使って
曲のアイデアスケッチを作るのに便利なのかなと感じました。
無料版でもいろいろな機能が使えて楽しめそうです。
今回はテンポやコードなどは何も考えずに (自分の知識不足で
考えてもよく分からなかった・・・) とりあえずトラックを
組み合わせただけですが、おおまかな操作方法はご紹介できたかなと思います。
最後までお読みいただき、ありがとうございました。
イラストレーター 選択ツールの使い方

今回はイラストレーターで一番よく使う「選択 (せんたく) ツール」を説明します。
イラストレーターでは図形の形や色、文字などを変更したいときに、
かならず変更したいものを "選ぶ" 必要があります。
この "選ぶ" を行うのが「選択ツール」です。
「選択ツール」は4種類、画面左のツールバーの一番上にあります。
1. 選択ツール (黒い矢印アイコン)
2. ダイレクト選択ツール (白い矢印アイコン)
3. グループ選択ツール (白いアイコンとプラスマーク)
4. なげなわツール (白い矢印になげなわが付いたアイコン)

1. 選択ツール (黒い矢印アイコン)
選択ツールで図形や文字をクリックすると "バウンディングボックス" と呼ばれる
四角い枠で囲まれ、選択された状態になり、移動・拡大(縮小)・回転・色変更など
ができます。
● ショートカットキー:半角アルファベットの「V」で他のツールから持ち替えられます



※バウンディングボックスが表示されない場合は、[表示]メニュー >> [バウンディングボックスを表示] を選んでください。

2. ダイレクト選択ツール (白い矢印アイコン)
図形の "パス" や "アンカーポイント" ごとに選択できるツールです。
パスやアンカーポイントを個別に編集して図形を変形できます。
図形のパス、アンカーポイント以外をクリックすると、図形全体が
選択されます。(グループ選択ツールと同じ)
● ショートカットキー:半角アルファベットの「A」で他のツールから持ち替えられます


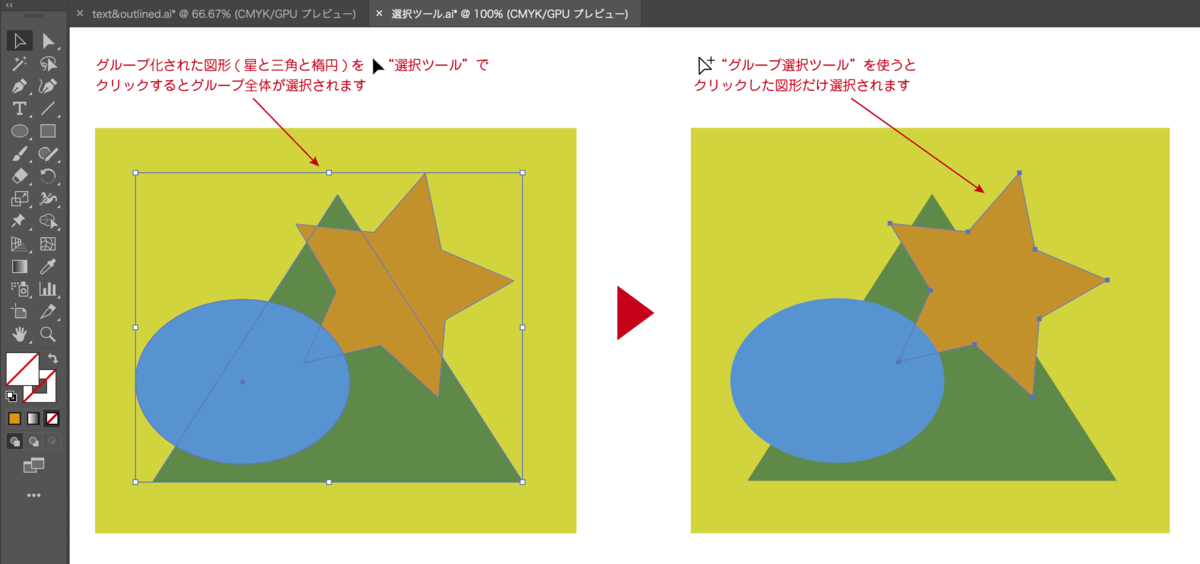
3.グループ選択ツール (白いアイコンとプラスマーク)
ツールバーでダイレクト選択ツールアイコンを長押しすると "グループ選択ツール" に
切り替えできます。
グループ選択ツールで図形をクリックすると、図形全体が選択されます。
選択ツールと似ていますが、複数の図形がグループ化された状態で使うと
クリックした図形のみを選択することができます。
● 初期状態でのショートカットキーは設定されていません

4. なげなわツール
ダイレクト選択ツールと同じ働きですが、
選択したい "パス" や "アンカーポイント" を囲むように
ドラッグして囲まれた部分のみ選択できます。
● ショートカットキー:半角アルファベットの「Q」で他のツールから持ち替えられます

まとめ
1. 選択ツール (黒い矢印アイコン)
図形の拡大(縮小)・移動・削除・色の変更ができる
● 初期ショートカットキー:「V」
2. ダイレクト選択ツール (白い矢印アイコン)
図形の "パス" や "アンカーポイント" を個別に選択して変形できる
● 初期ショートカットキー:「A」
3. グループ選択ツール (白いアイコンとプラスマーク)
グループ化された図形から目的の図形だけを選択する
● 初期ショートカットキー:なし
4. なげなわツール (白い矢印になげなわが付いたアイコン)
ダイレクト選択ツールと同じ働き。
"パス" や "アンカーポイント" を囲んで個別に選択
● 初期ショートカットキー:「Q」
以上が選択ツール4種の使い方になります。
イラストレーターで一番よく使うツールなので、
操作を身体で覚えて作業効率アップにつなげてください。
LINEでオシャレなビデオクリップを作成する方法

LINEアプリを使って写真から簡単にオシャレなビデオクリップが作れるのをご存じですか?
あらかじめ用意されたテーマを選ぶと、自動的に動きや効果、BGMまで付けてくれます。
写真を1枚づつバラバラに送るより見栄えがしますし、LINE公式アカウントでお店や商品を
紹介する際にも使えそうです。
iPhone版LINEアプリでやり方を説明していきます。
1. 写真を用意する
まずビデオクリップに使用する写真を3枚以上用意しましょう。
今回は Freebie AC さんの無料メルマガで入手した画像を4枚使っています。

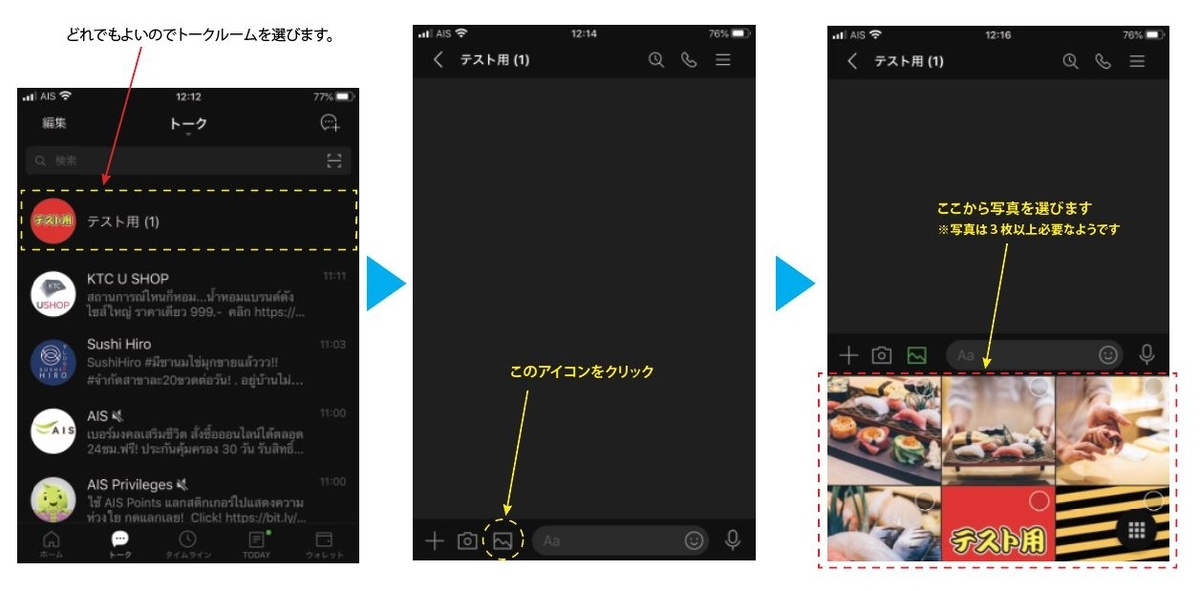
2. LINEアプリを立ち上げてトーク画面でトークルームを選ぶ
適当にトークルームを選びます。
ビデオクリップが完成したら送信する前に、一旦保存してから改めて送信先を
選び直せます。
ここでは ”テスト用” という自分一人だけのグループトークを用意しています。
作成しておくと、誰かに送る前に試し送信したいときなど便利ですよ。

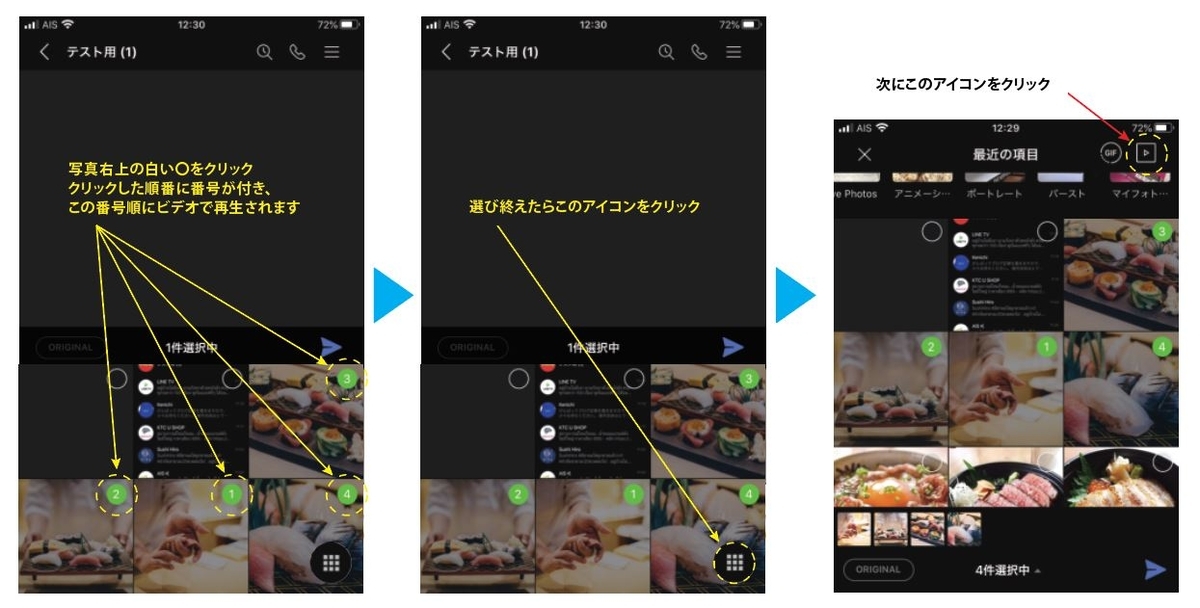
3. 写真を選ぶ
トークルームに入ったら画面下のファイル選択アイコンをクリックして、
ビデオクリップに入れたい写真を選びます。 ※写真は3枚以上必要なようです。

写真右上の白い〇をクリックすると選択できます。 選んだ順に番号が付き、
この順番でビデオクリップに再生されます。
4. サンプルを見ながらテーマを選ぶ
選び終えたら右下のアイコンをクリック。 右上にスライドショー作成アイコンが
出るのでこれをクリックします。 ちなみに隣の "GIF" アイコンをクリックすれば
GIFアニメーションが作れます。
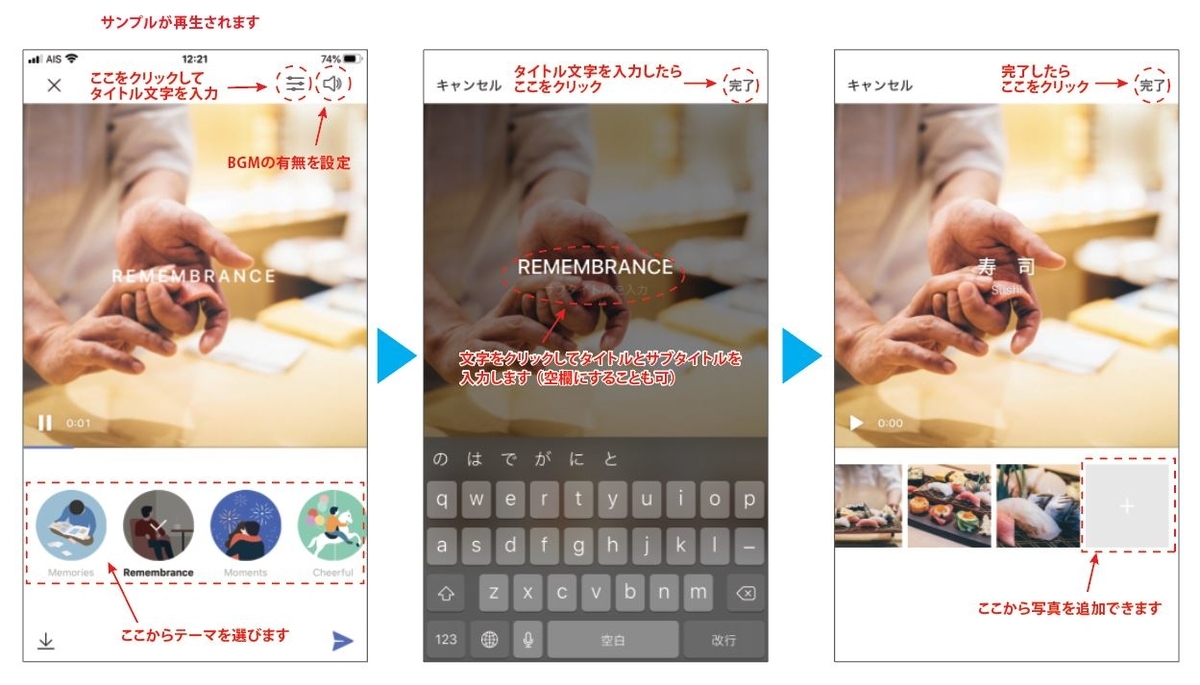
ここでサンプル動画が再生されますので、お好みのテーマを選んでください。
タイトル、サブタイトルの入力、BGMの有無、写真の追加もここで設定できます。
設定が終わったら画面右上の完了ボタンを押してください。

5. ビデオクリップを保存する
「保存」>> 携帯本体、「Keepに保存」>> LINE Keepに保存されます。
保存後に右上のx印ボタンをクリックすると確認メッセージが出ますので、
OKを押して完了です。
携帯本体に保存した場合は "写真フォルダ" 内にMP4形式で保存されます。
保存完了したら、あらためてトークルームを選んで送信します。

まとめ
操作手順はこのようになります。
1. ビデオクリップに使う写真を3枚以上用意
2. LINEアプリを立ち上げて、トークルームを開く
3. ビデオ再生順に写真を選ぶ
4. サンプルを見ながらテーマを選ぶ、タイトルを入れる
5. ビデオクリップを保存、送り先を選んで送信
簡単でつくれるので、ぜひ楽しんでみてくださいね。
イラストレーターのアウトライン化とは?

イラストレーターを使っていて「アウトライン化」という言葉を
耳にしたことはありませんか?
アウトライン化とは「テキスト (文字) データを図形データに変換すること」です。
どのようなケースで必要になるのでしょうか?
1. テキストデータとアウトラインデータの違い
2. アウトライン化のやり方
3. なぜアウトライン化するの? メリット・デメリットは?
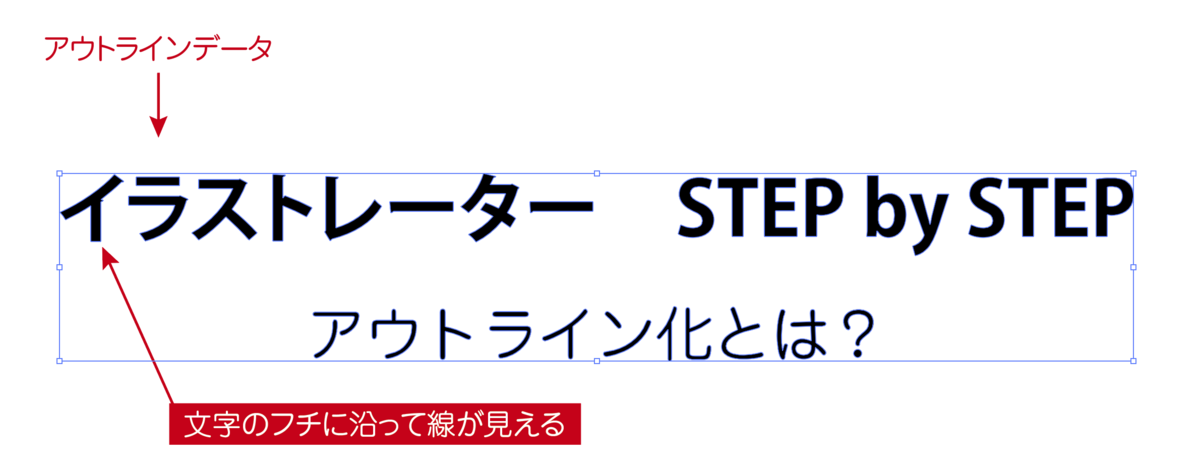
1. テキストデータとアウトラインデータの違い
上段がテキストデータ、下段はアウトライン化したデータです。
見た目は変わりませんが選択ツールでクリックすると
バウンディングボックスの表示が異なっています。

テキストデータは文字の下に線が入りますが、
アウトラインデータは文字のフチに沿って線が見えます。
※バウンディングボックスの色は、レイヤーパネルの設定色により異なります。


※バウンディングボックスが表示されない場合は、[表示] メニュー >> [バウンディングボックスを表示] を選んでください

次に文字ツールを使って文字を修正してみます。
テキストデータは簡単に変更できますが、アウトラインデータは変更ができません。


アウトラインデータを "ダイレクト選択ツール" でクリックして拡大すると
文字の輪郭部分にアンカーポイントという点が見えます。

※ここではアンカーポイントを見やすくするために、文字を黄色にしています
文字をアウトライン化すると四角形や円のようにアンカーポイント同士を
つないで作った図形データに変換されるため、フォント名やサイズなどの
情報は失われます。
2. アウトライン化のやり方
アウトライン化したいテキストを "選択ツール" でクリックし、[書式] メニュー >>
[アウトラインを作成] を選びます。
または Macの場合 Command + Shift + O (アルファベットのオー)、
Windowsでは Ctrl + Shift + O のショートカットキーで操作できます。


3. なぜアウトライン化するの? メリット・デメリットは?
文字がアウトライン化されていない場合、ファイルを渡した相手のコンピュータに
同じフォントがインストールされていないと、正しいフォントで表示されません。
文字が枠からハミ出したり、デザインやレイアウトが崩れてしまう恐れもあります。
アウトライン化すると文字修正がやりづらくなりますので、デザインが確定した
最後に行うのがよいでしょう。
また、アウトライン化するとテキストデータに戻せなくなりますので、
アウトライン化したら別ファイル名での保存をおすすめします。

【メリット】
・異なるコンピュータ間でフォントの有無を心配せずに、
正しいデザインやレイアウトを再現できる
・文字を図形化するので複雑な効果やデザインが作やすい
【デメリット】
・文字の修正が出来なくなる
・文字数が多いとファイルサイズが重たくなる
まとめ
・アウトライン化の目的は、自分以外のパソコンでファイルを
開いても正しいデザインやレイアウトを保つため
・アウトライン化後は文字修正が出来なくなる
・アウトライン化後はテキストデータに戻せないので
別名で保存しておく
イラストレーターのデータを納品したり、印刷所に入稿する場合は
アウトラン化が必要となるケースが多いです。
前もって相手にアウトライン化が必要か確認しておくと、
入稿の二度手間や印刷トラブルを避けることができます。
イラストレーターのファイルが開けないトラブル

ファイルを開くときに何かメッセージが出てきて
素直に開けなかった経験はありませんか?
よくある主な原因は・・・
- イラストレーターのバージョンの問題
- リンクファイルの問題
- フォントの問題
それぞれの対処方法は・・・
1. ファイル作成者にあなたのイラストレーターのバージョンを伝えて
バージョンを下げるか、「PDF互換ファイルを作成」オプションを
選んで保存し直してもらいましょう。
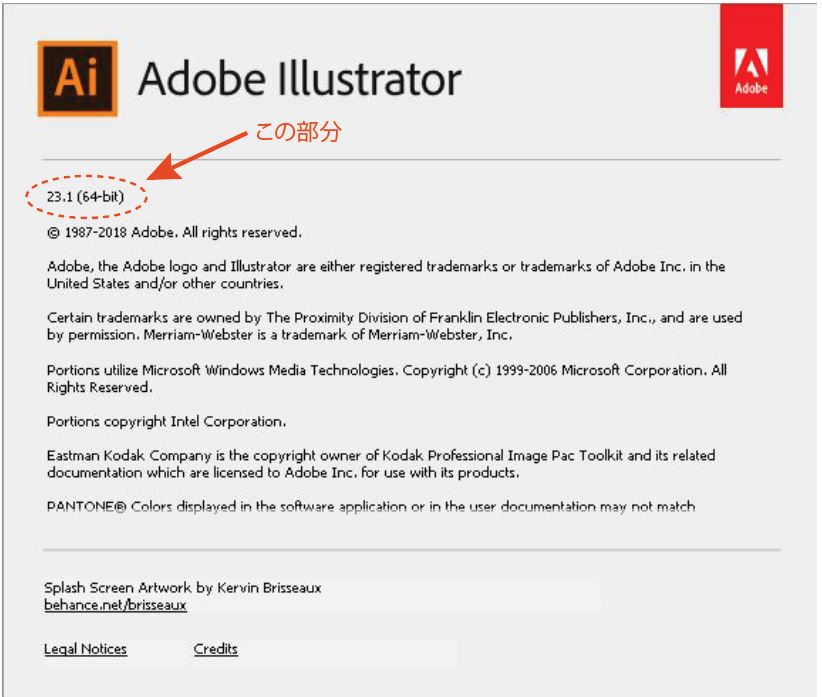
イラストレーターのバージョンはファイルメニューの隣にある
[ Illustrator ] >> [イラストレーターについて] からチェックできます。
2. リンクファイルが手元にある場合は貼り直し操作を、画像が無ければ
作成者にファイルを送ってもらいましょう。
3. ファイル作成者に文字を「アウトライン化」してもらいましょう。
それでは順に説明していきます。
1. イラストレーターのバージョンの問題
自分が使っているイラストレーターよりも新しいバージョンで保存されたファイルを開こうとすると、このようなメッセージが出てきます。

OKをクリックして開くと・・・。
そのまま開けました!

このようにファイルの保存方法によっては、古いバージョンでも開くことができます。
しかし下のようなメッセージが出てくる場合は、ファイル作成者にあなたのイラストレーターのバージョンを伝えてバージョンを下げるか、「PDF互換ファイルを作成」オプションを選んで保存し直してもらいましょう。

イラストレーターのバージョンは Windows の場合、最上段の [ヘルプメニュー] >> [このイラストレーターについて] からチェックできます。(写真は英語版メニュー)

Macでは同じく最上段、ファイルメニューの左隣りにある [Illustrator] >> [Illustratorについて] で分かります。

この例ではバージョン「23.1」になっています。

2. リンクファイルの問題
下のメッセージは「リンクファイルが見つかりません」という警告です。

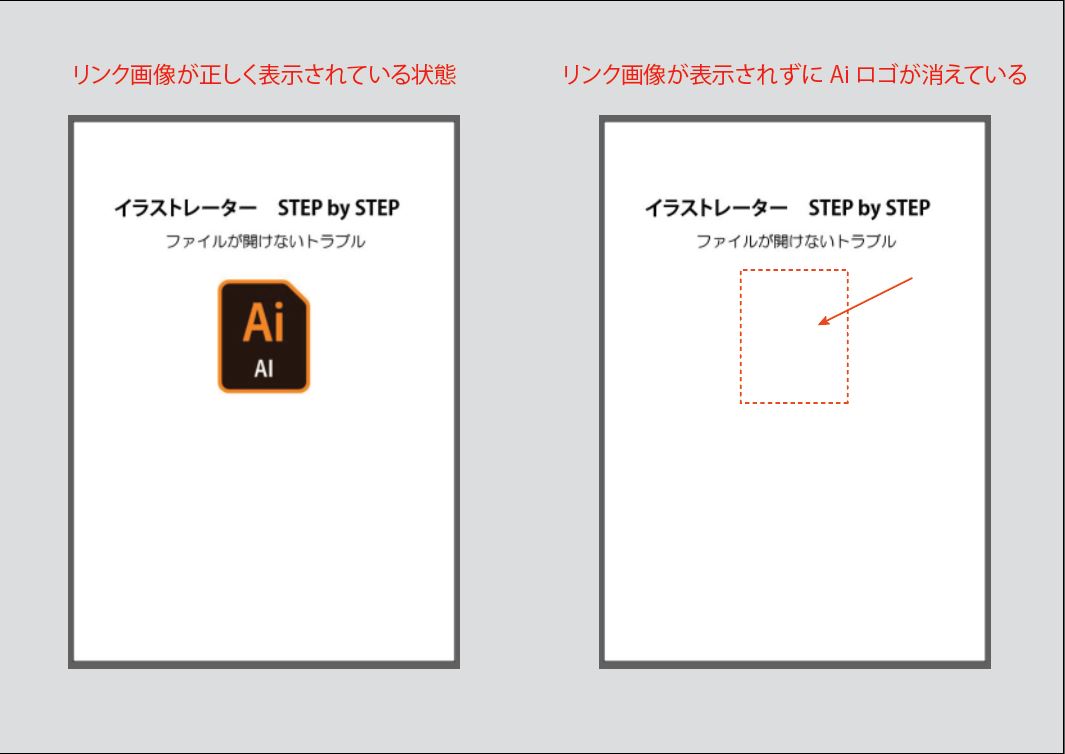
ここで "無視 (英語版だと Ignore)" をクリックして開くと左側のようにリンク画像(ここでは Aiロゴ)が表示されていません。

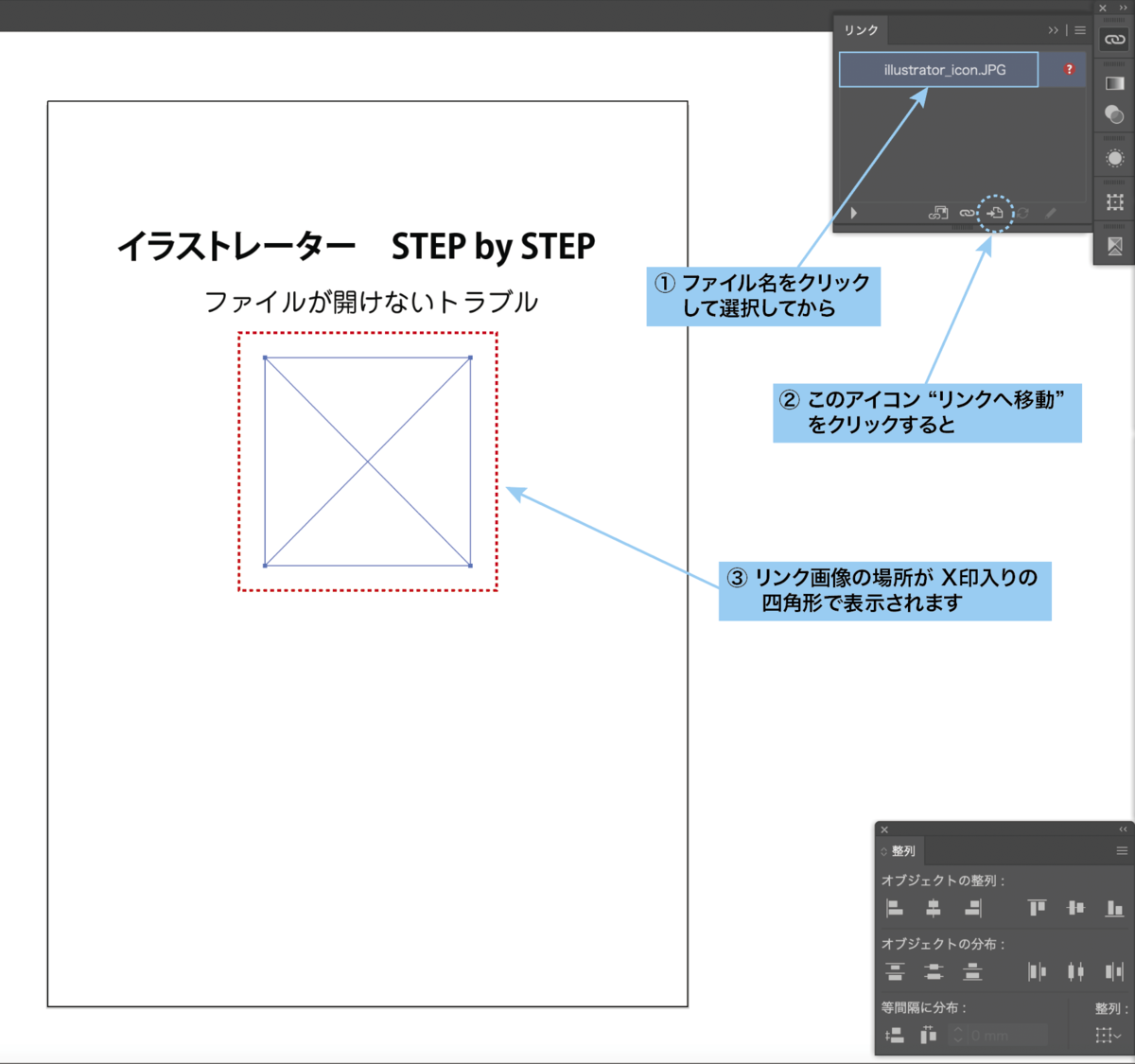
次に画面上部の [ウィンドウ メニュー] >> [リンク] を選び、リンクパネルを開きます。

リンクパネル内にリンクファイル名が表示されます。(問題のあるファイルは横に赤いアイコンが表示されます)
次にリンクパネル内のファイル名をクリックして選択してから、パネル下部の "リンクへ移動" アイコンをクリックするとファイルの場所がX印入りの四角形で表示されます。

これで問題のあるリンクファイル名と配置されている位置が判明しました。 このファイルが手元になければ制作者にファイル名(リンクパネルのスクリーンショットでもOK)を伝えて送ってもらいましょう。
画像ファイルが手元にある場合、先ほどのリンクパネルから貼り直し操作を行います。

これで正しくリンク画像が配置されました。
リンクパネルを見るとファイル名の左にサムネイルが表示され、赤い警告アイコンも消えています。

3. フォントの問題
パソコンにインストールされていないフォントが使われたファイルを開くと
このようなメッセージが表示されます。

この例ではファイルに "HiraMaruStd-W6" というフォントが使われていますが、
このPCにはこのフォントがインストールされていませんという警告です。
この場合は制作者に「フォントをアウトライン化」してもらいましょう。
アウトラン化については別の記事で説明いたします。
まとめ
1. イラストレーターのバージョンの問題
ファイル作成者にあなたのイラストレーターのバージョンを伝えて
バージョンを下げるか、「PDF互換ファイルを作成」オプションを
選んで保存し直してもらいましょう。
イラストレーターのバージョンはファイルメニューの隣にある
[ Illustrator ] >> [イラストレーターについて] からチェックできます。
2. リンクファイルの問題
リンクファイルが手元にある場合は貼り直し操作を、ファイルが無ければ
作成者にファイルを送ってもらいましょう。
3. フォントの問題
ファイル作成者に文字を「アウトライン化」してもらいましょう。
自分がデータを作成する場合も、これらの問題に気をつければ、
入稿の二度手間や印刷トラブルを避けることができます。
自己紹介
こんにちは。
タイのバンコクで印刷関係の仕事をしている、はまきちと申します。
仕事でよく使うイラストレーターやフォトショップ、最近勉強を
はじめたAfter EffectsやDTMについて、時々タイ生活ネタを
混ぜながら書いていきます。
これからもよろしくお願いします。